
(Source code, png, pdf)

"""
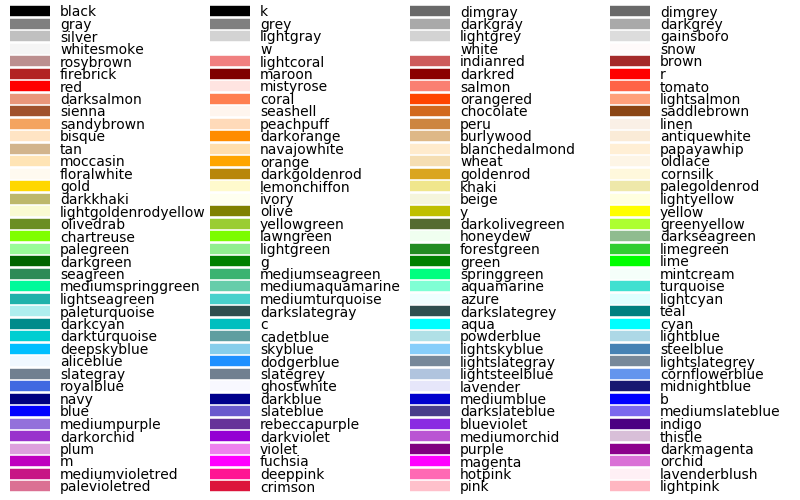
Visualization of named colors.
Simple plot example with the named colors and its visual representation.
"""
from __future__ import (absolute_import, division, print_function,
unicode_literals)
import six
import numpy as np
import matplotlib.pyplot as plt
from matplotlib import colors as mcolors
colors = dict(mcolors.BASE_COLORS, **mcolors.CSS4_COLORS)
# Sort by hue, saturation, value and name.
by_hsv = sorted((tuple(mcolors.rgb_to_hsv(mcolors.to_rgba(color)[:3])), name)
for name, color in colors.items())
# Get the sorted color names.
sorted_names = [name for hsv, name in by_hsv]
n = len(sorted_names)
ncols = 4
nrows = int(np.ceil(1. * n / ncols))
fig, ax = plt.subplots(figsize=(8, 5))
X, Y = fig.get_dpi() * fig.get_size_inches()
# row height
h = Y / (nrows + 1)
# col width
w = X / ncols
for i, name in enumerate(sorted_names):
col = i % ncols
row = int(i / ncols)
y = Y - (row * h) - h
xi_line = w * (col + 0.05)
xf_line = w * (col + 0.25)
xi_text = w * (col + 0.3)
ax.text(xi_text, y, name, fontsize=(h * 0.8),
horizontalalignment='left',
verticalalignment='center')
ax.hlines(
y + h * 0.1, xi_line, xf_line, color=colors[name], linewidth=(h * 0.6))
ax.set_xlim(0, X)
ax.set_ylim(0, Y)
ax.set_axis_off()
fig.subplots_adjust(left=0, right=1,
top=1, bottom=0,
hspace=0, wspace=0)
plt.show()
Keywords: python, matplotlib, pylab, example, codex (see Search examples)